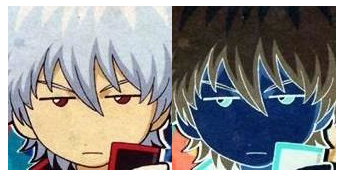
效果如:

demo:https://www.sanshu.cn/test/imgtest/fanse.html
CSS3有一个新的filter属性 这只能在webkit浏览器中使用 在webkit浏览器和Firefox中都支持。 它不支持IE或Opera mini:
img { -webkit-filter: invert(1); filter: invert(1); }<img src="http://i.imgur.com/1H91A5Y.png">
可以使用下面的代码在主要的新的比绍
.img { -webkit-filter:invert(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(invert='1'); }但是,如果您希望在所有浏览器上都可以使用,则需要使用Javascript。 像这样的要点就能完成这项工作。
为了反转从0到1,你可以使用这个库InvertImages ,它提供了对IE 10的支持。我还testing了IE 11,它应该可以工作。
您可以通过javascript应用样式。 Js代码如下。
function invert(){ document.getElementById("theImage").style.filter="invert(100%)"; }这是HTML
<img id="theImage" src="http://i.imgur.com/1H91A5Y.png"></img>
现在你只需要调用invert()
function invert(){ document.getElementById("theImage").style.filter="invert(100%)"; }<h4> Click image to invert </h4> <img id="theImage" src="http://i.imgur.com/1H91A5Y.png" onClick="invert()" ></img>