Java获取两个日期之间相隔多少天
public static final int daysBetween(java.util.Date early, java.util.Date late) {
Calendar ecal = Calendar.getInstance();
Calendar lcal = Calendar.getInstance();
ecal.setTime(early);
lcal.setTime(late);
long etime = ecal.getTimeInMillis();
long ltime = lcal.getTimeInMillis();
return (int) ((ltime - etime) / MILLIS_PER_DAY);
}2020年支付宝集五福攻略
支付宝2020扫福活动在今天也就是1月13日开始啦,听说,居然有2.4万人集齐了吗,也太快了吧!有人好奇,2020年支付宝集五福活动规则,有什么新玩法。不过不少小伙伴们比较关心的是2020每天可以扫几张福?那么下面小编就为大家带来支付宝2020扫福每天能扫几次介绍:
支付宝2020扫福每天能扫几次介绍
首先需要说明一下,支付宝的AR扫福每天最多可以扫到4张福字,得到了四张就要等第二天才能扫到了(特殊福除外)

每天除了AR扫福有限制外,蚂蚁森林给朋友浇水也是有限制的,每天最多得到2张福字(记得是两次)

蚂蚁庄园与蚂蚁森林一样也是有限制的,每天必须要通过给小鸡喂食才能得到2张福字
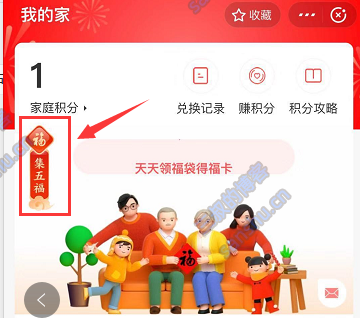
在第二个选项《我的家》,组建家庭团队也可以领到福字。


今年还多了一个领福袋得福卡(1月13日-1月24日期间有效)

除了以上方式外,我们还可以通过支付宝的运动得到福卡,限制数量是每天2张

上面的都属于自己主动得到福字,除此之外我们每天接受朋友给的福字是没有限制的,同时使用沾沾卡沾取到的福字也是没有限制的

javascript将wordpress,wecenter中的网易云音乐地址解析成播放器
代码写的有点复杂。主要是准备多解析的。但是目前就解析出网易的。虾米不提供外接播放器。
代码如下:
var mediaRegex = [{"regex":"","controller":""},
{"regex":"music.163.com\/#\/song\\\?id=(\\\d+)","controll":"<iframe frameborder=\"no\" border=\"0\" marginwidth=\"0\" marginheight=\"0\" width=330 height=86 src=\"//music.163.com/outchain/player?type=2&id={}&auto=1&height=66\"></iframe>"}];
jQuery(function(){
$("#article_content").find("a").each(function(){
var url = $(this).attr("href");
for(var i=0;i<mediaRegex.length;i++){
var mr = mediaRegex[i];
if(mr.regex=="")continue;
//debugger;
var result;
if((result = new RegExp(mr.regex,"g").exec(url)) != null){
var c = mr.controll.replace("{}",result[1]);
//debugger;
$(this).after("<p>"+c+"</p>");
}
}
})
})效果如:

这段代码是基于jQuery写的。
支持wordpress,wecenter,typecho,discuz等网站。
代码写的有点复杂。本来想支持网易云、虾米、各大视频网站的。但是有的网站没有分享的播放效果。加上版权问题,代码又不可以直接破解播放地址使用。所以就先写这么多。
收起阅读 »基于jdk8的lambda的文件遍历代码
package com.test;
import java.io.File;
import java.util.Arrays;
public class FileTest {
static File file = new File("D:\\pdf");
public static void main(String[] args) {
File[] files = file.listFiles(f->f.isFile());
if (files != null) {
Arrays.asList(files)
.parallelStream()
.forEach(f -> {
System.out.println(f.getName());
//f.delete();
});
}
}
}
随机返回一个常用的USER-AGENT
这是源自一段开源爬虫项目里的代码,用处就是随机返回一串USER-AGENT 让一般网站认为这是正常的浏览器访问
package net.kernal.spiderman.worker.download.utils;
import org.apache.commons.lang3.RandomUtils;
/**
* 客户端标签工具类,提供use agent动态变化等功能
*
* @author Bob Lau
* @version 2016年12月24日 上午11:10:20
*/
public class UserAgentUtil {
protected static String[] defUAs = new String[]{
"Mozilla/5.0 (X11; Linux i686) AppleWebKit/537.31 (KHTML, like Gecko) Chrome/26.0.1410.43 Safari/537.31",
"Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.17 (KHTML, like Gecko) Chrome/24.0.1312.60 Safari/537.17",
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.17 (KHTML, like Gecko) Chrome/24.0.1309.0 Safari/537.17",
"Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.2; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0)",
"Mozilla/5.0 (Windows; U; MSIE 7.0; Windows NT 6.0; en-US)",
"Mozilla/5.0 (Windows; U; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727)",
"Mozilla/6.0 (Windows NT 6.2; WOW64; rv:16.0.1) Gecko/20121011 Firefox/16.0.1",
"Mozilla/5.0 (X11; Ubuntu; Linux i686; rv:15.0) Gecko/20100101 Firefox/15.0.1",
"Mozilla/5.0 (Windows NT 6.2; WOW64; rv:15.0) Gecko/20120910144328 Firefox/15.0.2",
"Mozilla/5.0 (Windows; U; Windows NT 6.1; rv:2.2) Gecko/20110201",
"Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.9a3pre) Gecko/20070330",
"Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.6; en-US; rv:1.9.2.13; ) Gecko/20101203",
"Opera/9.80 (Windows NT 6.0) Presto/2.12.388 Version/12.14",
"Opera/9.80 (X11; Linux x86_64; U; fr) Presto/2.9.168 Version/11.50",
"Opera/9.80 (Macintosh; Intel Mac OS X 10.6.8; U; de) Presto/2.9.168 Version/11.52",
"Mozilla/5.0 (Windows; U; Win 9x 4.90; SG; rv:1.9.2.4) Gecko/20101104 Netscape/9.1.0285",
"Mozilla/5.0 (Macintosh; U; PPC Mac OS X Mach-O; en-US; rv:1.8.1.7pre) Gecko/20070815 Firefox/2.0.0.6 Navigator/9.0b3",
"Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.8.1.12) Gecko/20080219 Firefox/2.0.0.12 Navigator/9.0.0.6"
};
/**
* 随机返回一个user agent,用户绕过网站根据useragent判断非正常方式访问网站的爬虫
* 方法名称:getUserAgent
* @return
* @returnType: String
*/
public static String getUserAgent() {
int index = RandomUtils.nextInt(0,defUAs.length);
return defUAs[index];
}
}
如何在wordpress里部署谷歌广告adsense代码
作为一名 WordPress 用户,您是否希望通过 AdSense 实现网站创收?您可以通过多种方法将 AdSense 广告代码放置到您的 WordPress 网站中。
关联您的 WordPress 网站
如果您刚开始接触 AdSense,则应首先将您的网站关联到 AdSense。我们强烈建议您使用 Google 针对 WordPress 开发的 Site Kit。Site Kit 可将您的 WordPress 网站与 AdSense 帐号相关联,并为您将 AdSense 代码放置在您的所有网页上。这样,您就可以在您的网站上自动展示广告。
什么是 Site Kit?
Site Kit 是一款适用于 WordPress 的免费开源插件,借助该插件,您可以直接通过 WordPress 帐号获取 Google AdSense、Google Analytics(分析)、Google Search Console 和 PageSpeed Insights 提供的综合指标和分析数据。
如何设置 Site Kit
转到您的 WordPress 信息中心,然后点击“插件”菜单下的添加新插件。
搜索“Site Kit by Google”,找到该插件,然后点击立即安装。
安装插件后,点击激活。
点击开始设置,然后按照相应步骤设置 Site Kit。
完成设置后,点击“AdSense”下的关联服务。您可以在 Site Kit 信息中心或“设置”标签中找到此选项。
按照插件中的说明操作。我们建议您允许 Site Kit 放置 AdSense 代码,该插件会将 AdSense 代码放置在您网站的非 AMP 版本和 AMP 版本上。
注意:为保证广告能够投放,请确保您已在您的 AdSense 帐号中启用 AdSense 广告。Site Kit 无权更改您的 AdSense 帐号设置。
当您的网站已经准备好展示广告并获得流量时,您会在该插件的“AdSense”标签中看到您的 AdSense 指标。
在 AdSense 帐号启用后立即展示广告
在将您的 WordPress 网站关联至 AdSense 时,您可以选择在 AdSense 帐号启用后立即展示广告,这样您就可以立即通过网站内容创收。
如果您有来自欧洲经济区 (EEA) 的访问者,您可能需要取消勾选此选项,以确保您符合 Google 的欧盟地区用户意见征求政策。在您的 AdSense 帐号获得批准后,您就可以更改向 EEA 用户投放广告的设置。
Google 会分析您的网页、查找合适的广告展示位置,然后自动为您放置广告。我们的系统会针对您的网页类型选择最合适的广告。
常见问题解答
Site Kit 和 AMP for WordPress 插件有何区别?
借助 Site Kit,您可以将您的网站直接与某些 Google 产品和服务(包括 AdSense)进行关联。对于您利用开源 AMP 框架构建的网站,您可以使用 AMP for WordPress 插件创建此类网站的 AMP 版本。
我可以在 Site Kit 的 Google Analytics(分析)模块中查看 AdSense 指标吗?
如果您希望 Site Kit 在 Google Analytics(分析)模块中显示 AdSense 指标,那么您需要集成 AdSense 帐号和 Google Analytics(分析)帐号。
我已经设置了 Site Kit,但在我的网站上却看不到广告。我该怎么做?
确保您可以在 Site Kit“设置”的 AdSense 部分看到“已放置代码”字样。
检查您的 AdSense 帐号中是否有未完成的操作。例如,请确保:
已将您的网站添加到您的网站页面上。
已在您的广告页面上启用自动广告。
提示:有关如何使用 Site Kit 管理其他 Google 产品的信息,请参阅 Site Kit 信息页。如果您对安装、激活或配置 Site Kit 有任何疑问,请访问 Site Kit 论坛。
我可以使用其他插件将我的 WordPress 网站关联到 AdSense 吗?
以下是由合作伙伴提供的一些其他资源,您可能已经在使用它们:
wordpress忘记账号密码,可以在线修改管理员账号新密码
这是网站站长在知道管理员登录名的情况下。忘记里密码。
可以在这生成修改密码的SQL。
网址:http://www.sanshu.cn/tools/modify_wordpress_password/
如果需要新增管理员信息。请使用下面的URL:
http://www.sanshu.cn/a/40.html
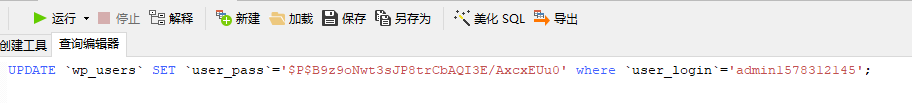
 然后在数据库管理工具里执行:
然后在数据库管理工具里执行:


然后就可以使用新密码登录了!
收起阅读 »