Typora中可以通过==高亮设置==来设置高亮,但是有些人想更改默认的高亮颜色,该如何修改呢,我们可以通过修改对应主题的css样式来更改颜色,这里我们来说明一下如何修改。
找到主题
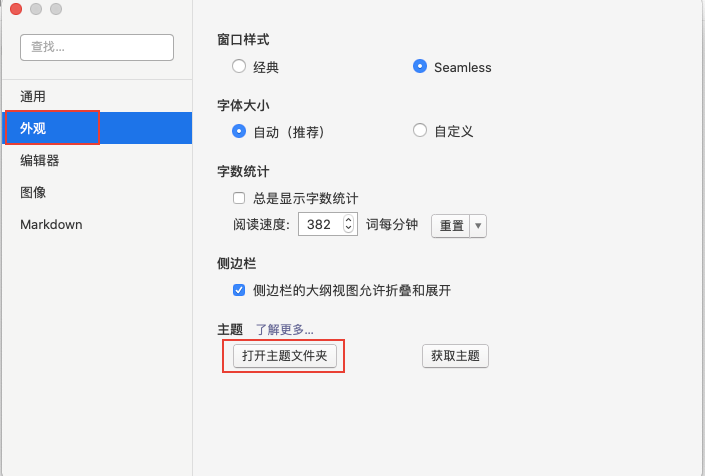
【Typora】=>【偏好设置】=>【外观】中找到【打开主题文件】(或者快捷键Command+逗号)

选择主题文件
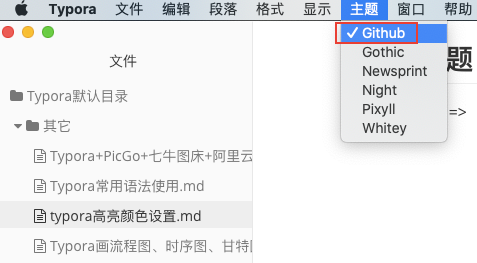
我这里用的是Github主题,如下图:

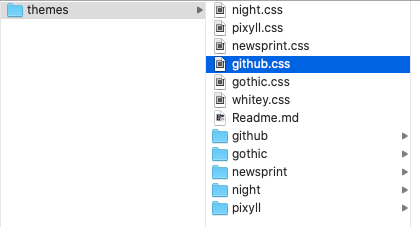
那我们就找到样式文件github.css

编辑主题样式
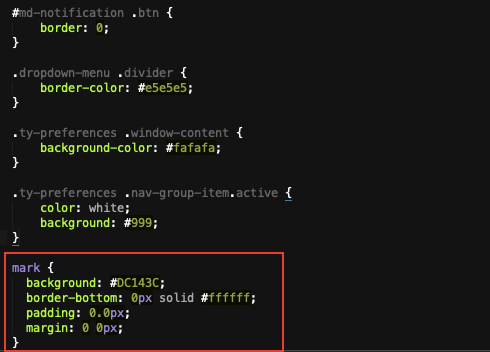
在github.css文件最后增加如下内容:
mark {
background: #DC143C; /* #DC143C 代表红色 */
border-bottom: 0px solid #ffffff; /* 这里是字体颜色,也可以更改 */
padding: 0.0px;
margin: 0 0px;
}
如下图所示:

重启Typora生效
最后就是重启Typora使刚才的修改生效,这样就可以看到你的高亮变成了红色。效果图如下:

最后附上常用颜色代码:
| 黑色 | 银色 | 灰色 | 白色 | 茶色 | 红色 | 紫色 | 紫红 |
|---|---|---|---|---|---|---|---|
| black | silver | gray | white | maroon | red | purple | fuchsia |
| #000000 | #C0C0C0 | #808080 | #FFFFFF | #800000 | #FF0000 | #800080 | #FF00FF |
| 绿色 | 亮绿 | 橄榄 | 黄色 | 深蓝 | 蓝色 | 青色 | 浅绿 |
| green | lime | olive | yellow | navy | blue | teal | aqua |
| #008000 | #00FF00 | #808000 | #FFFF00 | #000080 | #0000FF | #008080 | #00FFFF |
效果如下图:



感谢各位捧场🙏🙏