小程序
小游戏
企业微信
微信支付
扫描小程序码分享
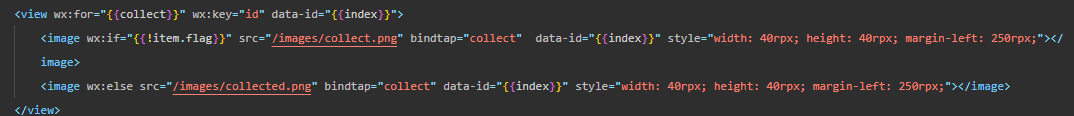
想要的效果就是每一块都只显示对应的星星,但是不知道怎么写好……渲染出来就变成了一整列
5 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
你的问题应该在于如何处理 collect 方便标识 books 每一项的收藏状态
那么你收藏的数据结构应该设计为
collect: { "黄昏里的男孩": true, "飞鸟集": true }
wxml 里循环 books 时这一个
改成
<view> <image src="/images/{{collect[item.title] ? 'collected' : 'collect'}}.png" data-title="{{item.title}}" bindtap="collect" /> </view> collect(e) { let title = e.currentTarget.dataset.title this.setData({ "collect[title]": !this.data.collect[title] }) }
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
样式的话,用flex布局,另外你想实现收藏还是实现显示作品评分
循环去掉,数组每一项加一个标识,代表是否收藏,不要用collect
星星为什么循环?
你这个星星是收藏的意思?每个书只有一个星星吧?为什么要用for循环?
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
你的问题应该在于如何处理 collect 方便标识 books 每一项的收藏状态
那么你收藏的数据结构应该设计为
collect: { "黄昏里的男孩": true, "飞鸟集": true }wxml 里循环 books 时这一个
改成
<view> <image src="/images/{{collect[item.title] ? 'collected' : 'collect'}}.png" data-title="{{item.title}}" bindtap="collect" /> </view> collect(e) { let title = e.currentTarget.dataset.title this.setData({ "collect[title]": !this.data.collect[title] }) }样式的话,用flex布局,另外你想实现收藏还是实现显示作品评分
循环去掉,数组每一项加一个标识,代表是否收藏,不要用collect
星星为什么循环?
你这个星星是收藏的意思?每个书只有一个星星吧?为什么要用for循环?