小程序
小游戏
企业微信
微信支付
扫描小程序码分享
list=['A','B','C']
<view wx:for="{{list}}" wx:key="*this">
<view wx:for="{{ ??}}"> </view>
</view>
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
文档都有的你参考一下:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
可能我之前 没表达清楚
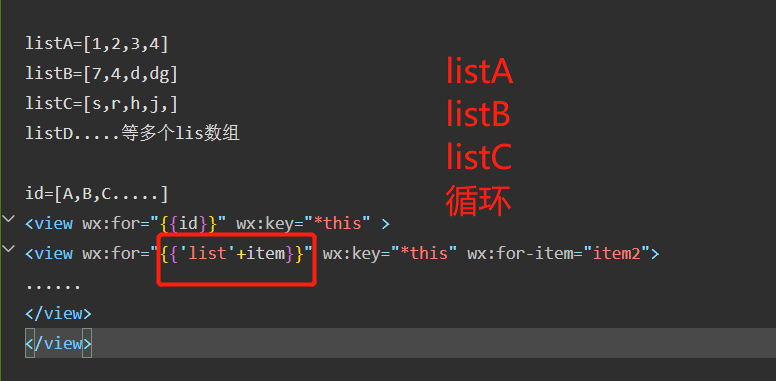
我是是想问这个wx:for={{ ???? }} 这里怎么写
<view wx:for="{{list}}" wx:for-item="item" wx:key="item">
<view wx:for="{{item}}" wx:for-item="idx" wx:key="idx">{{idx}}</view>
Page({ data: { list: [], listA: [1, 2, 3], listB: [4, 5, 6] }, onChange() { this.setData({ list: this.data.listA }) } })
老老实实定义一个 list 存储需要渲染的数据
你的意思是动态使用不同的数组?
<cardItem list="calculateList(activeIndex)" activeIndex="{{index}}" />
computed: {
calculateList(index) {
return index => this[`list${index}`]
}
},
可以尝试下wxs
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
文档都有的你参考一下:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
可能我之前 没表达清楚
我是是想问这个wx:for={{ ???? }} 这里怎么写
list: [[], [], []] 这样先在js里处理成一个数组"
<view wx:for="{{list}}" wx:for-item="item" wx:key="item"><view wx:for="{{item}}" wx:for-item="idx" wx:key="idx">{{idx}}</view></view>Page({ data: { list: [], listA: [1, 2, 3], listB: [4, 5, 6] }, onChange() { this.setData({ list: this.data.listA }) } })老老实实定义一个 list 存储需要渲染的数据
你的意思是动态使用不同的数组?
<cardItem list="calculateList(activeIndex)" activeIndex="{{index}}" />computed: {calculateList(index) {return index => this[`list${index}`]}},可以尝试下wxs