小程序
小游戏
企业微信
微信支付
扫描小程序码分享
刚接触微小程序开发,直接上代码。
显示效果:
如果去掉父容器的高度,就会发现它是竖着排列的,是bug吗?
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
<scroll-view class="container" scroll-x="{{true}}"> <view class="box"> <view class="view">1</view> <view class="view">2</view> <view class="view">3</view> <view class="view">4</view> </view> </scroll-view>
.container { border: 1px solid black; width: 100px; height: 100px; } .container .box { display: flex; flex-direction: row; flex-wrap: nowrap; } .container .box .view { width: 100px; height: 100px; text-align: center; line-height: 100px; flex-shrink: 0; } .container .box .view:nth-child(1) { background-color: red; } .container .box .view:nth-child(2) { background-color: green; } .container .box .view:nth-child(3) { background-color: blue; } .container .box .view:nth-child(4) { background-color: yellow; }
<scroll-view class="container" scroll-x="{{true}}" enable-flex="{{true}}">
<view class="view">1</view>
<view class="view">2</view>
<view class="view">3</view>
<view class="view">4</view>
</scroll-view>
.container {
border: 1px solid black;
width: 100px;
height: 100px;
position: relative;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.container .view {
text-align: center;
line-height: 100px;
flex-shrink: 0;
.container .view:nth-child(1) {
background-color: red;
.container .view:nth-child(2) {
background-color: green;
.container .view:nth-child(3) {
background-color: blue;
.container .view:nth-child(4) {
background-color: yellow;
.container1{
border: 1px solid pink;
justify-content: space-around;
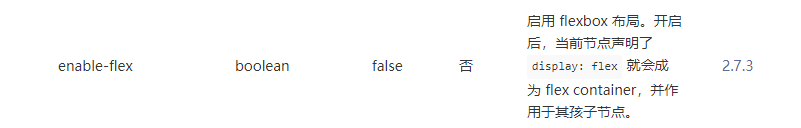
需写上enable-flex属性
https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
<scroll-view class="container" scroll-x="{{true}}"> <view class="box"> <view class="view">1</view> <view class="view">2</view> <view class="view">3</view> <view class="view">4</view> </view> </scroll-view>.container { border: 1px solid black; width: 100px; height: 100px; } .container .box { display: flex; flex-direction: row; flex-wrap: nowrap; } .container .box .view { width: 100px; height: 100px; text-align: center; line-height: 100px; flex-shrink: 0; } .container .box .view:nth-child(1) { background-color: red; } .container .box .view:nth-child(2) { background-color: green; } .container .box .view:nth-child(3) { background-color: blue; } .container .box .view:nth-child(4) { background-color: yellow; }<scroll-view class="container" scroll-x="{{true}}" enable-flex="{{true}}"><view class="view">1</view><view class="view">2</view><view class="view">3</view><view class="view">4</view></scroll-view>.container {border: 1px solid black;width: 100px;height: 100px;position: relative;display: flex;flex-direction: row;flex-wrap: nowrap;}.container .view {width: 100px;height: 100px;text-align: center;line-height: 100px;flex-shrink: 0;}.container .view:nth-child(1) {background-color: red;}.container .view:nth-child(2) {background-color: green;}.container .view:nth-child(3) {background-color: blue;}.container .view:nth-child(4) {background-color: yellow;}flex-wrap: nowrap;.container1{border: 1px solid pink;width: 100px;height: 100px;display: flex;justify-content: space-around;flex-direction: row;}需写上enable-flex属性
https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html