小程序
小游戏
企业微信
微信支付
扫描小程序码分享
进行单个参数传递的时候,A页面传ID至B页面,B页面可以调用该数据操作数据库。
但是进行多个参数传递的时候,A页面传ID至B页面,如果ID作为第一参数依然可以操作数据库,但是作为第二参数则无法调用数据库(console.log可以打印出来)。
网上找了很多,但依然没有解决,求帮助
A页面:
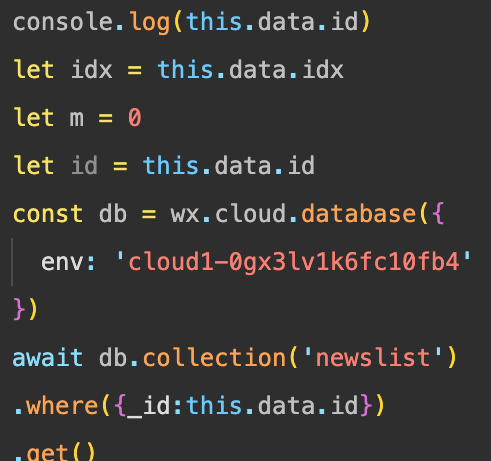
B页面
结果
6 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
可以尝试使用缓存。把参数存到缓存后跳转页面,在跳转到的页面中读取缓存,再清除这个缓存即可。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
打印下options,是不是参数过长被截取了
this.setData({ id: options.id }, () => { console.log(this.data.id) })
那就只传一个参数,把title,id,idx数据拼接起来,传递过去后再拆开
你把下图这一坨放在this.seData回调里试试
离奇,我遇到过部分富文本不能通过路径传
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
可以尝试使用缓存。把参数存到缓存后跳转页面,在跳转到的页面中读取缓存,再清除这个缓存即可。
打印下options,是不是参数过长被截取了
this.setData({ id: options.id }, () => { console.log(this.data.id) })那就只传一个参数,把title,id,idx数据拼接起来,传递过去后再拆开
你把下图这一坨放在this.seData回调里试试
离奇,我遇到过部分富文本不能通过路径传